Sonstiges
Mobile First – dank responsivem Design das Nutzererlebnis erhöhen
Du sitzt im Tram, befindest dich auf dem Nachhauseweg oder möchtest kurz etwas auf deinem Smartphone überprüfen. Ich muss dir nicht sagen, dass uns das Smartphone beinahe überall begleitet. Es ist aber wichtig, das Bewusstsein diesbezüglich zu schärfen! Über sechs Millionen Menschen in der Schweiz benutzen heutzutage bereits ein Smartphone – Tendenz steigend. Dies bringt einige Änderungen mit sich. Ein kleinerer Bildschirm und die Abhängigkeit von mobilen Daten sind nur einige Eckpunkte, welche hier eine Rolle spielen.
Basierend auf der oben beschriebenen Situation hat sich ein Prinzip abgeleitet: Mobile First. Hierbei hat die Darstellung auf mobilen Endgeräten die höchste Priorität, unter Berücksichtigung der Möglichkeiten – oder eben Einschränkungen – eines Smartphones. Lass uns dieses Thema genauer unter die Lupe nehmen und beleuchten, was dies für deine Website bedeutet.

UX Design als Teil der mobilen Optimierung
Um deine Website auf Mobile First zu optimieren, ist die Konzentration auf eine exzellente User Experience von zentraler Bedeutung. Anstatt dass wir uns nun überlegen, wie ein Nutzer sich auf dem Computer oder Laptop verhält, fragen wir uns, was für Bedürfnisse und Ansprüche er an eine Website auf einem Smartphone hat und betrachten Situationen, in denen ein Smartphone bevorzugt genutzt wird.
Angepasstes Design und angepasster Content
Es gibt einige Elemente beim Webdesign, wie zum Beispiel die Schrift- und Bildgrösse, welche bei einer mobil freundlichen Website beachtet werden sollen. Da es oftmals schnell gehen muss, ist es wesentlich, dass die wichtigen Elemente direkt als erstes ersichtlich sind – ohne grosse Ablenkungen, aber mit gewollter Führung der Augen eines Nutzers. Gut leserliche Schriften sind zu verwenden (z.B. zu viele Schnörkel vermeiden) und scharfe Bilder, welche im Notfall auch vergrössert werden können. Die Buttons für die Call-To-Actions sind geschickt zu platzieren, auch wieder mit einer dem Bildschirm angepassten Grösse, sodass die Gefahr eliminiert werden kann, dass man sich vertippt.
Websitegeschwindigkeit
Wie oben erwähnt, sind wir in vielen Situationen bei der Nutzung des Smartphones von den mobilen Daten abhängig. Diese sind in den meisten Fällen nicht so schnell und zuverlässig, wie eine WLAN-Verbindung. Dennoch ist es wichtig, dass deine Seite auch mobil super schnell lädt, denn sonst läufst du die Gefahr, dass der Nutzer der Website denkt, etwas stimmt nicht – und springt ab.
Achte also darauf, dass du stets deine Bilder optimierst und unnötige Funktionalitäten und Spielereien auf deiner Website vermeidest. Lies sonst auch gerne hier nach, wo Du deine Websitegeschwindigkeit überprüfen kannst.
Roter Faden und klare Struktur
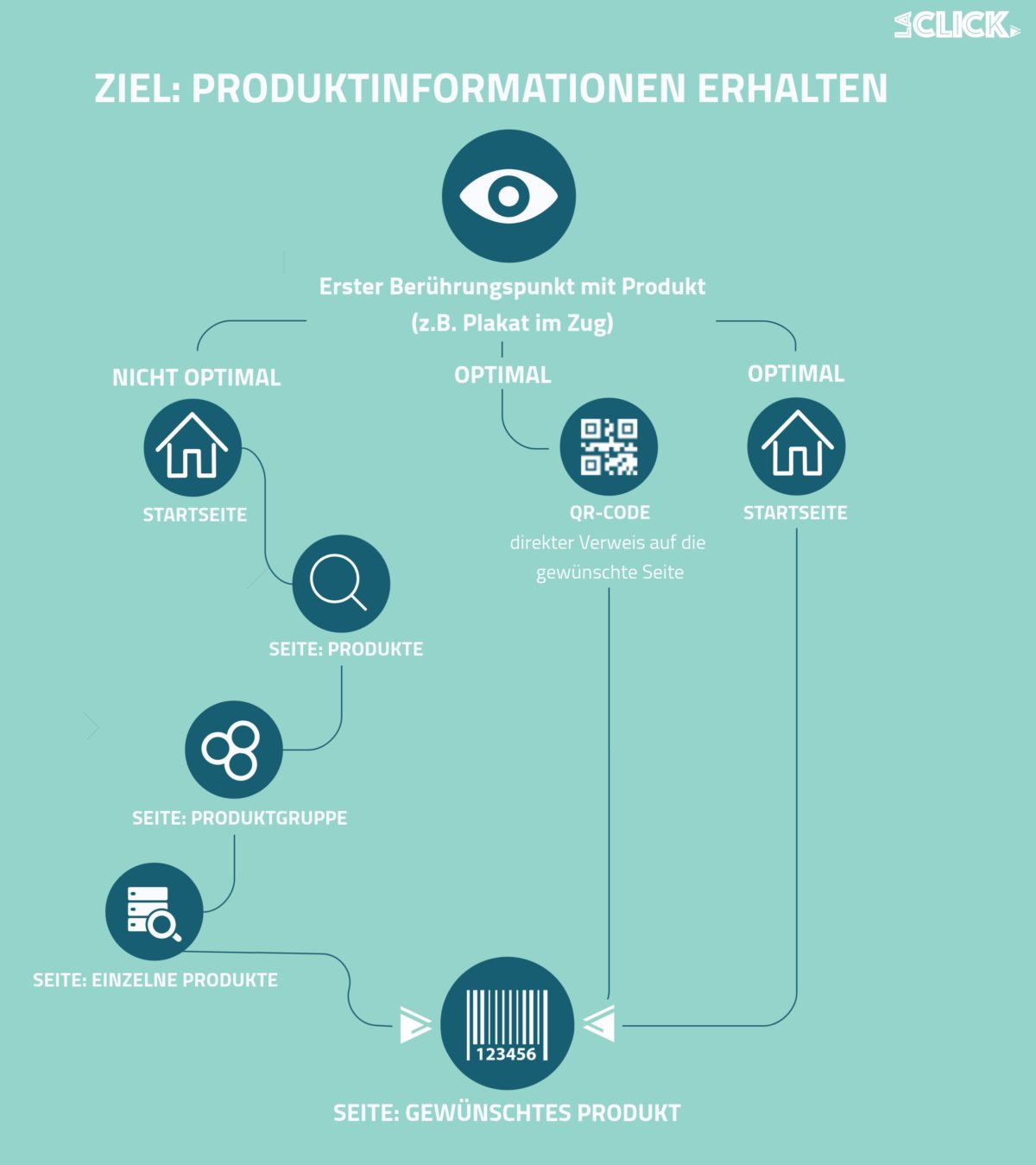
Wenn du hoffst, dass jemand während der Tramfahrt Lust hat, sich durch fünf Seiten durchzuackern, endlose Texte zu lesen und dabei noch 6 Formularfelder ausfüllt… Dann muss ich dich leider enttäuschen. Aber dies ist auch weiter nicht schlimm. Solange im Voraus klar ist, welchen Weg ein Nutzer auf der Website einschlagen soll, kann dies dementsprechend implementiert werden. Hier möchte ich dir ein Beispiel aufzeigen:
Beispielsituation: Jeremy möchte sich über ein von dir beworbenes Produkt (z.B. über ein Plakat, welches er im Tram gesehen hat) informieren und geht auf deine Website.
- Nicht optimal: Startseite > Seite: Produkte > Seite: Produktgruppe > Seite: Einzelne Produkte > Seite: Gewünschtes Produkt
- Optimal: Startseite > Seite: Gewünschtes Produkt
- Optimal: QR-Code, welcher direkt auf die gewünschte Seite verweist. Auch hier gilt es, vernetzt zu denken und alle Möglichkeiten der Technik auszuschöpfen, welche für den Kunden einen Mehrwert bieten.

Responsive Design als Teil der mobilen Optimierung
Wir haben nun angeschaut, was alles zu einer mobil freundlichen Website gehört. Es ist mir allerdings wichtig zu erwähnen, dass das Prinzip “Mobile First” zwar respektiert, aber nicht wahllos umgesetzt werden soll. Denn gewisse Dinge lassen sich einfach besser erledigen auf einem Laptop mit grösserem Bildschirm und mit Maus und Tastatur statt Finger. Responsive Design ist deswegen der Schlüssel für eine erfolgreiche Website.
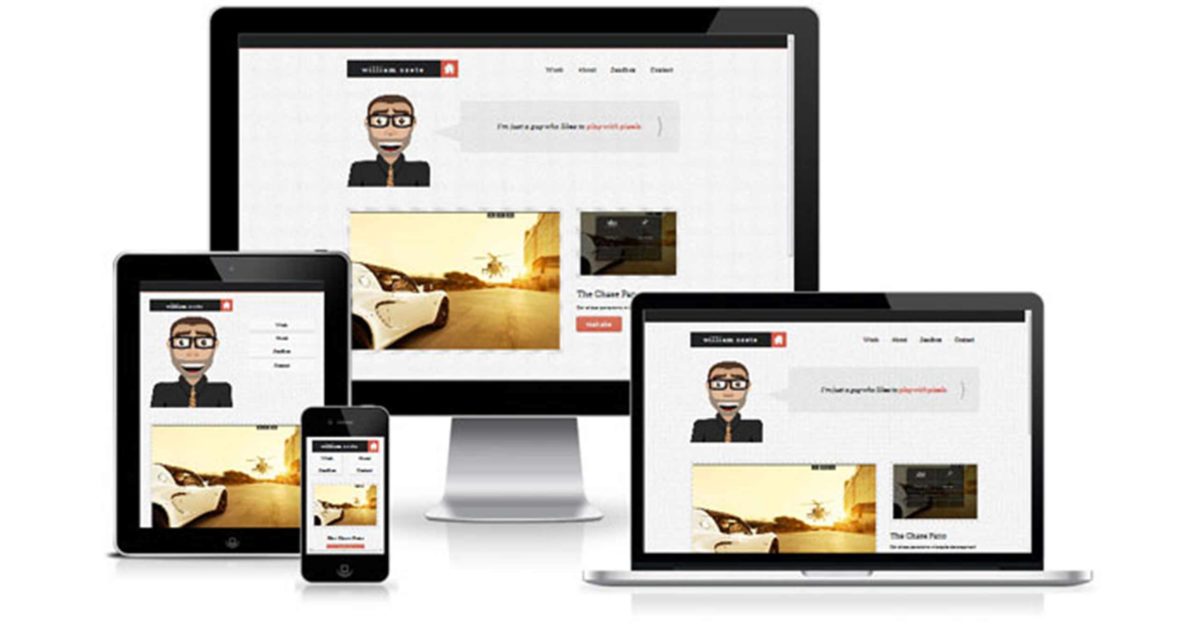
Doch was ist responsive Design überhaupt? Ein Bild erklärt hier mehr als viele Worte:

In diesem Bild siehst du eine Website – dargestellt auf verschiedenen Bildschirmen. Dies ist im Grunde das responsive, also das “antwortende”, Design. Je nach Situation möchtest du andere Elemente in den Vordergrund rücken, um eine optimale Nutzererfahrung gestalten zu können.
Früher war responsive Design eine Qual und es war nur mit viel Aufwand möglich, eine Website auf einem Smartphone auch gut aussehen zu lassen. WordPress greift hier massiv unter die Arme. Dank zahlreichen Templates ist es möglich, eine Website direkt auch für Mobile optimiert zu haben. So kannst du sicher sein, dass die grundlegenden Funktionen auch auf Mobile vorhanden sind. Aber auch hier ist die Arbeit noch nicht ganz getan – der rote Faden muss dennoch von dir vorgegeben werden und die Struktur, zu welcher du dir hoffentlich mittlerweile Gedanken gemacht hast, muss geschickt in die Website eingewoben werden. Ziehe also die oben erwähnten Punkte in Betracht, sobald es an die Websitegestaltung geht!
Um es dir einfacher zu machen, hier eine kleine Checkliste, wie du deine Website optimal gestalten kannst:
-
Wichtiger Inhalt muss auf allen Geräten ersichtlich sein
-
Die Reihenfolge des Inhaltes muss sorgfältig gewählt werden
-
Es muss abgeklärt werden, ob deine Seite für verschiedene Browser und Geräte optimiert ist – wichtig: Regelmässig prüfen, da es stetig Updates gibt
-
Websitegeschwindigkeit stets optimieren
-
Sicherstellen, dass Interaktionen einfach möglich sind (z.B. genug grosse Knöpfe)
-
Bild- und Schriftgrösse adäquat anpassen
Fazit zu Mobile First
Wir sind an einem Zeitpunkt angelangt, an welchem das Smartphone an immer mehr Bedeutung gewinnt. Es gilt, diesen Trend nicht zu verschlafen. Eine responsive Website zu besitzen bedeutet, dass das Kundenerlebnis mit deinem Produkt oder mit deiner Dienstleistung um einiges erhöht werden kann. Hierbei ist es wichtig, dass man sich überlegt, wie Kunden sich verhalten. Wollen sie Informationen beschaffen? Wollen sie direkt einen Kauf abschliessen? Sobald diese Fragen geklärt sind, geht es an die Umsetzung. WordPress bietet hierfür grossartige Vorlagen, welche mit ein bisschen Erfahrung zu deinem Vorteil genutzt werden können.
LA Click unterstützt dich bei Anliegen rund um deine Website gerne. Lass uns doch bei einem Erstgespräch herausfinden, wie es um deine Website steht und welches Optimierungspotenzial sich daraus schliesst? 🙂